How do I use the HTML snippet widget? How do I embed HTML code?
How to access the HTML snippet widget
Widgets are the tools with which course administrators create and build the pages of their course.
The HTML snippet widget can be used to embed an HTML snippet in an iFrame.
In order to access the HTML snippet:
- Go to the page in your course where you'd like to add a file.
- Select Edit mode.
- In the lefthand widget menu, choose Integration, and then click on the HTML snippet widget icon. (or you can hold and drag it wherever you'd like on the page).

How to set up the HTML snippet widget
After adding a HTML snippet widget to your page, you can set it up by following the instructions below:
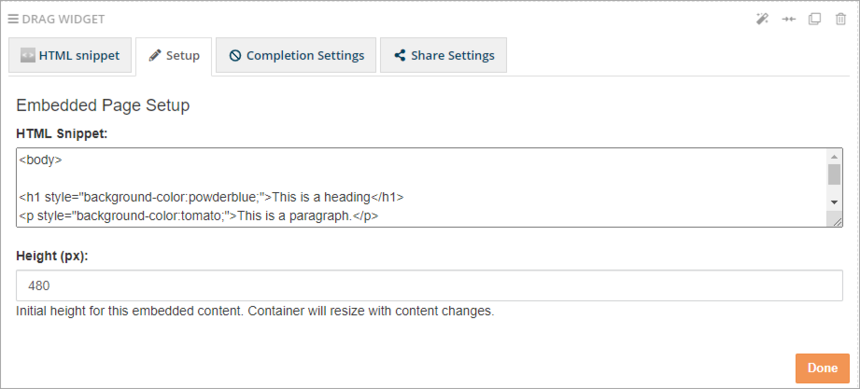
- Click on the Setup tab at the top of the widget.
- HTML snippet: Copy & paste the HTML code into the box.
- Height (px): You can set up the initial height for this embedded content. The container will resize with content changes. The default height is 480px.
- When you're finished, click Done.

Here's an example:
 Learner view of the example:
Learner view of the example:

Completion settings
There are no completion settings for this type of widget.
Share settings
The HTML snippet widget allows learners to post to the platform. By default, when a learner makes a post, it is visible to other learners in a class.

It is possible to change this default visibility.
You can:
- control who can see the posts (everyone in the class or just course staff and the author),
- control when the posts can be viewed (after a certain task is completed or a specific date),
- let students control the post visibility,
- allow group submissions.
For more detailed information on the share settings, please refer to Post widgets: how to use share settings to control post visibility
