How do I use the HTML5 (xAPI) widget?
How to access the HTML5 widget
Widgets are the tools with which course administrators create and build the pages of their course.
The HTML5 widget supports xAPI and allows users to integrate outside tools into their OpenLearning course.
In order to access the widget:
- Go to the page in your course where you'd like to add this widget.
- Select Edit mode.
- In the lefthand widget menu, click on the drop-down menu with the word Core and toggle it to Integration.
- Click on the HTML5 (xAPI) widget icon (or you can hold and drag it wherever you'd like on the page).

How to set up the HTML5 widget
After adding the widget to your page, you can set it up by following the instructions below:
- Click on the Setup tab at the top of the widget.
- Edit the widget settings.

HTML5 Content: Choose between ZIP Archive (Upload) or URL (iFrame).
Display: Choose from the following options:
- Embed within the page
- Open in an overlay
- Open in a new browser window
Height: Input the height (in pixels) you would like the widget to appear as on the course page.
xAPI: OpenLearning supports the use of xAPI to receive messages from your HTML package. This comes in handy for setting up completion settings for your HTML package. (See the Completion settings section below for more details)
Completion settings
Completing activities on a page is how learners make progress and receive their certificates or complete the course.
As the administrator, you can modify how each widget tracks this progress.
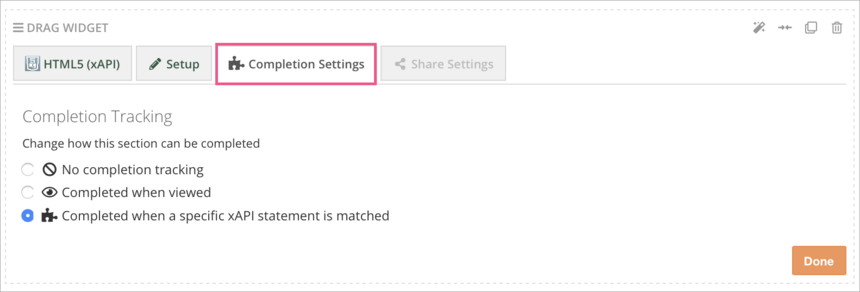
To do this, click on the Completion Settings tab on the widget and choose one of the following options:

No completion tracking: This widget will not count towards completion.
Completed when viewed: This widget will count as completed as soon as the learner scrolls past it on the page.
Completed when a specific xAPI statement is matched: This widget will count as completed when the xAPI statement you set has been matched.
OpenLearning supports the use of xAPI to receive messages from your HTML package. In the Setup tab of the HTML5 (xAPI) widget, tick "Enable xAPI" and "Use xAPI statements for completion tracking" and save these settings.

By default, OpenLearning will be expecting to receive any xAPI statement which contains the data:
{
"result": {
"completion": true
}
}
N.B. it may contain more fields in the statement, but OpenLearning expects at least this data to be present.
When OpenLearning receives a statement which includes this data, this section of the page will be marked off as completed for the current user.
In-depth articles on xAPI integrations on OpenLearning
Embedding an xAPI-enabled HTML5 Activity
xAPI: How can I collect and store learner information to use for learning analytics on OpenLearning?
Using Articulate Rise content within OpenLearning
Using Articulate Storyline (xAPI) content within OpenLearning
