How do I use the Code snippet widget?
How to access the Code snippet widget
Widgets are the tools with which course administrators create and build the pages of their course.
The Code snippet widget allows course administrators to display some formatted code to the learners.
In order to access the widget:
- Go to the page in your course where you'd like to add this widget.
- Select Edit mode.
- In the lefthand widget menu, click on the grey container with the word Core and toggle it to Advanced.
- Click on the Code snippet widget icon (or you can hold and drag it wherever you'd like on the page) .

How to set up the Code snippet widget
After adding the widget to your page, you can set it up by following the instructions below:
- Click on the Setup tab at the top of the widget.
- Edit the widget settings.

Code Snippet: In this area, type or paste the code you would like to display to the learners. In the learner view mode, it will still display as code. Click Done to save your changes.
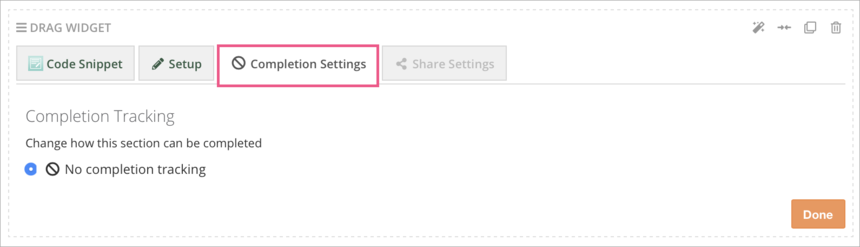
Completion settings
Completing activities on a page is how learners make progress and receive their certificates or complete the course.
As the course administrator, you can modify how each widget tracks this progress.
To do this, click on the Completion Settings tab on the widget and choose one of the following options:
No completion tracking: This widget will not count towards completion.

Learner View
The course administrator view of the Code snippet widget:

The learner view of the Code snippet widget:

